As the old adage goes, no two wireframes are the same. Every person has a different way in which they like to see a rough plan drawn up. While some people want to get down and dirty, get an answer quickly, and then move on to the project as fast possible, other people prefer a lot more planning upfront. The truth is, there are different types of wireframes that are better for certain projects, and in this article, we will take a look at a couple of these.
What exactly IS a wireframe?
Simply speaking, it’s a tool to sketch out the concept for the flow and layout of a website or mobile app while it’s still just in your head. The goal of a wireframe is to lay down a blueprint, whether rough or complete. The goal of this blueprint is to give each team perspective on the final product they are contributing to. A designer needs to see the rough layout of the user experience they’re trying to create, while the developer needs to understand the engineering behind the app or website. Additionally, the business teams need to have a good idea of the final product they’re investing in.
Now let’s take a look at a couple of different types of wireframes and some software or tools that can help provide the best results for each approach:
Requirements Inventory

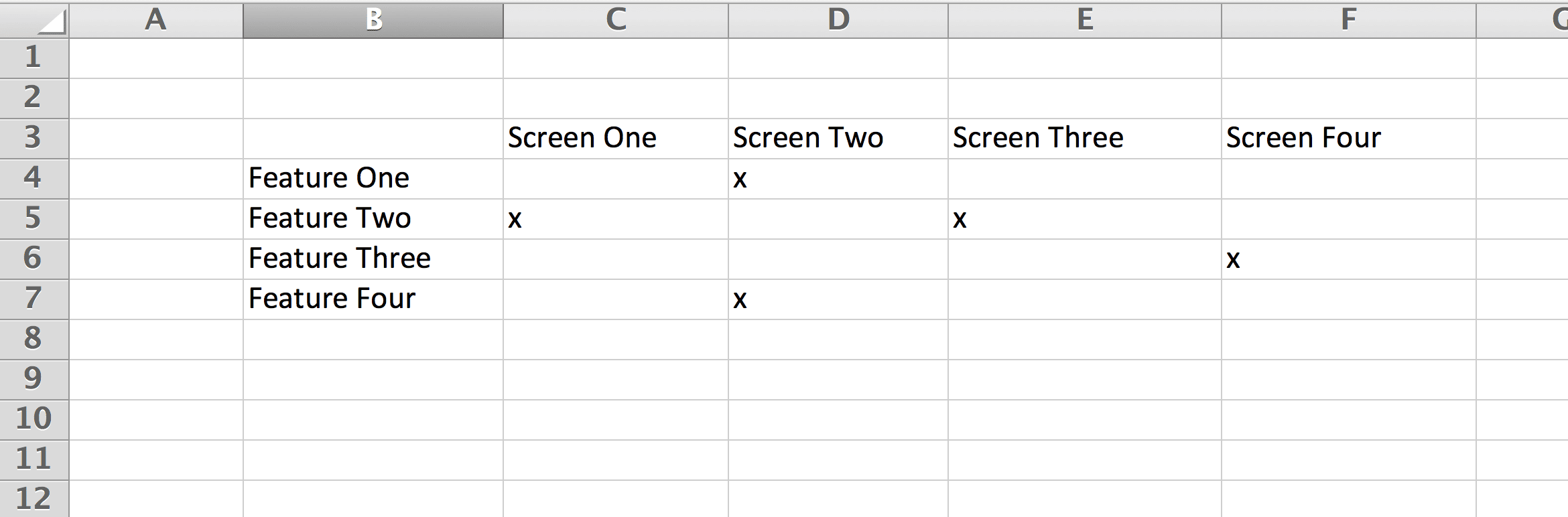
At the beginning of any wireframe process, it’s essential to have a rough idea of what you are trying to put on each page. While you certainly may not know every detail at this stage, it’s important to do a little early research in what your competitors have included in their product offerings. Next, you need to figure out how to match those key pieces. Additionally, if you have innovative ideas that may push your product concept ahead of the competition, this is a great place to write them down. A simple start to the inventory process is utilizing a spreadsheet to create a grid using the proposed pages or screens in the x-axis, and key features in the right Y axis. As you work through, checking off each one, you’ll find a number of features that are global to the website or app, while some features may only be relevant on one or two screens. At this point, it’s less important to capture every single minute detail, but rather, select the most notable items such as search, filtering, charts, etc. as the key items to put into the grid.
The Rough Sketch

This is the most classic method of putting down an idea for page layout. Literally, the best way to approach this is to take pen to paper, or dry erase marker to whiteboard. In the pen to paper approach, you will want an individual piece of paper for each page, in which you will sketch the rough shape of the website or app that you are conceptualizing. In the first pass, it’s great to try and get all the ideas down as fast as possible, rather than over thinking each individual module’s tab. The goal here is just getting your ideas down on paper. Referring to the feature grid you made in the previous step, you will be looking to place each of the select modules onto the page.
This is also a great place to begin thinking about your annotations. During the sketching process, you will have the opportunity to script out your first actions on the page. They may not end up being final, but they will give you an early perspective on some impactful UX and any relevant decisions down the line that need to be made.
Rough Wireframes

After you have a rough conceptualization of the core pages, you are ready to transfer these concepts into a more solidified vision. This next step is about taking pen and paper sketches and bringing them into a wireframe tool, where you will more accurately present the layouts and actions of the screens. There are a number of popular wireframe tools in the marketplace. While reviewing each option, it’s good to think about the following:
- Can you quickly visualize the concepts?
- Do you have the ability to create and edit invitations?
- Is there a way to link up the screens so they show the interactive qualities of the project?
A few tools that can be helpful in this process include:
- Balsamiq – this tool offers very fast prototyping and even mimics the on-page sketch process. It’s default selection options for creating common web and mobile modules makes it easy to create and edit wires during the creative process. Its’ linkable prototyping options allow you to create a usable testing environment for your ideas.
- Photoshop – this classic web design tool is used at all stages of the design process. While it’s lack of template capabilities make the wireframe process slower than other tools, the complete flexibility allows you to conceptualize new ideas that may not be offered in some of the other systems.
- Sketch – this tool is a great blend of the speed offered in Balsamiq and more design detail offered in Photoshop. The combination of quick prototyping on a page by page level with a much richer set of visualization tools, provides a combination of speed and more visual accuracy.
Whichever tool you choose, it is important to remember that this phase of the process is about solidifying the layout and interaction elements. The tool you select should allow you to present the details of each screen, as well as illustrate the basics flows in which the user might traverse through the application or website.
This is also a good place to begin thinking about the dimensional qualities that should exist on the screen. Most tools allow you to create the correct proportion of a selected screen resolution, so when the designer reviews the wires they have a clear sense of the screens special qualities. Measurement tools, asset sizes, and module selections will help communicate the approach that you feel is best. However, it is good to remember these ideas aren’t meant for discussing what the final, hard and fast selection should be. Think of it as a tool to open collaborative ideas rather than one that will exact execution.
Clickable Prototype
When the screens have been imagined and documented in the wireframing software of your choice, you can create an experience that mimics some of the actual application processes and helps communicate the interaction clearly and concisely. As discussed above, tools such as Balsamiq and Sketch offer this out of the box. More traditional graphic design tools such as Photoshop require an additional piece of software to do this. An example of another software that will upload wireframes for designs and allow you to link them together is Invision. These tools usually offer a link mapping option where you can select an asset and connect to another page in the overall wireframe document. You may have to repeat certain linking options repeatedly, but you can always create an initial framing screen that has consistent header and social media links built into it, then duplicate as you construct the rest of the pages.
These tools may not offer the dynamic options of an actual application, but they offer enough to clearly communicate your approach to business teams, designers, and developers. As you collaborate with each team and show the interactions’ structure and flow, this will help provide perspective on the complexity of the technology itself. More importantly, it’s another level of refinement, where your idea is one step closer to reality.
Feedback

The point of creating wireframes is to start a conversation before either design or construction of the screens has begun. Once the wireframes are created and linked up, you may want to share the final results across stakeholder teams. Early in this process it’s good to set up a specific protocol for collecting and managing feedback. This process can make or break the efficiency and accuracy of your wireframes.
Some Do’s
- Do collect your feedback in your wireframing or prototyping software
- Do make sure you accurately track the user that submitted them
- Do try and connect the feedback to specific modules in the wires
- Do try and have a tool that allows for back-and-forth responses so you can dive deeper, if necessary
Some Don’ts
- Don’t take notes on phone calls. People love to provide notes this way because it’s easy, but often the connection between the note and the layout are lost.
- Don’t take notes over email. Email threads again lose context and the core message (or even the email message itself) can get lost in the thread.
- Don’t be afraid to ask questions. Often notes are clear in the user’s mind, but they may not be clear to you. Dive deeper on broad concepts or areas that may not be clear.
FINALLY…
Wireframes can communicate an immense amount of information about a technical project. When used correctly, they can improve the overall efficiency of a project and insure that the business and UX concepts are agreed upon by all of the stakeholders. This almost always leads to successfully reaching the expected results and delivering overall higher-quality products.